npm プロジェクト作成 を紹介します。
下をターミナルに記のコマンド入れてみます。
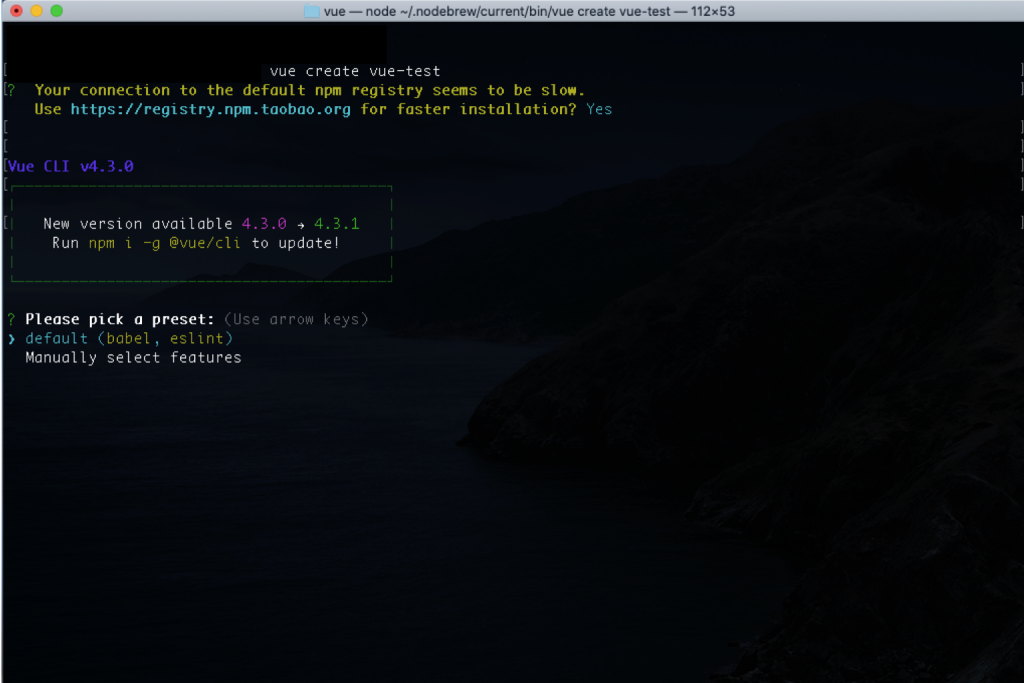
% vue create vue-test

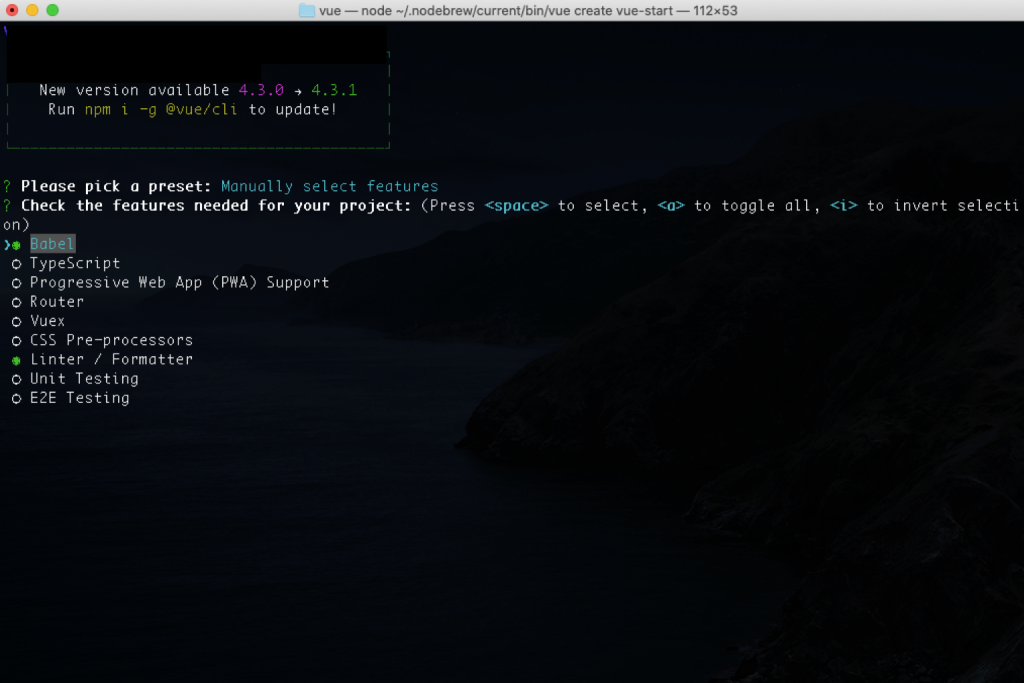
プリセットを選択するがでます。基本的な Babel + ESLint セットアップのデフォルトのプリセットを選択するか、Manually select featuresを選択して必要な機能を選択することが可能です。

プロジェクトの作成が完了したら作成したフォルダに移動します。
npmのサーバーを起動します。
% cd vue-test
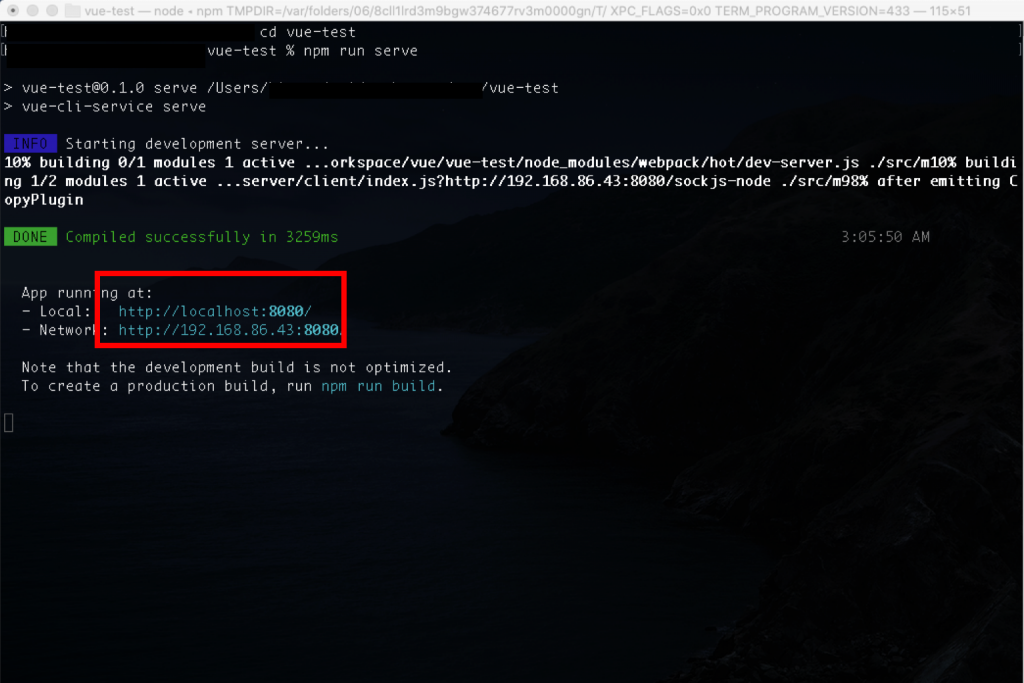
% npm run serve
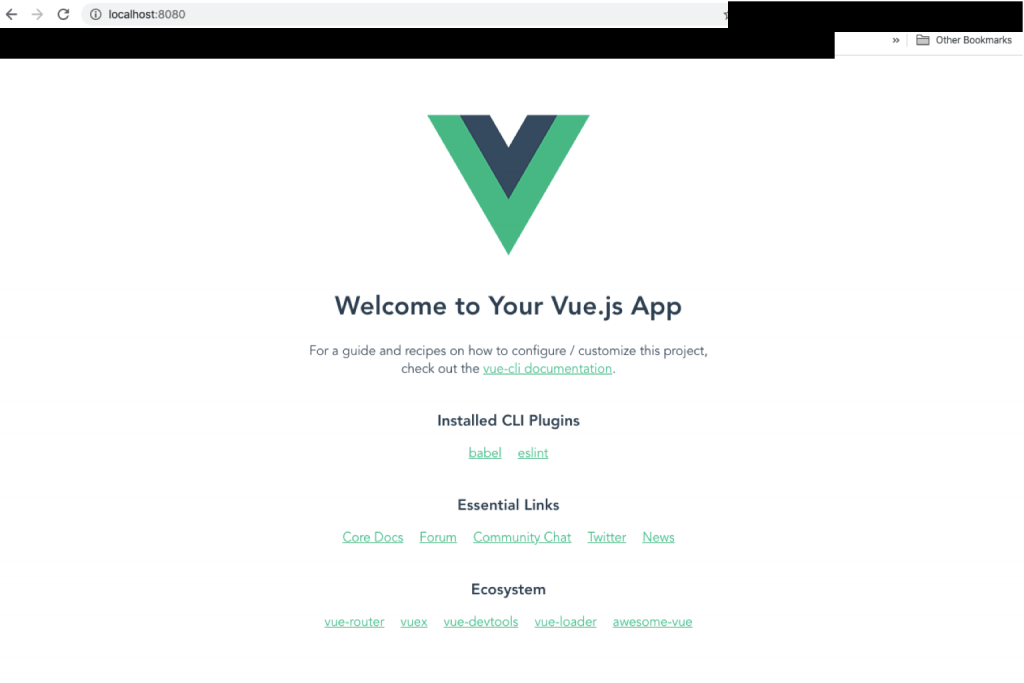
サーバーが起動された事を確認する事ができます。
http://localhost:8080/ ブラウザからローカルで起動を確認することができます。