今回はワードプレスmeta tagの設定について説明します。
やり方ではプラグインをインストールしますが、今回はphpで直接打つやり方でやってみます。
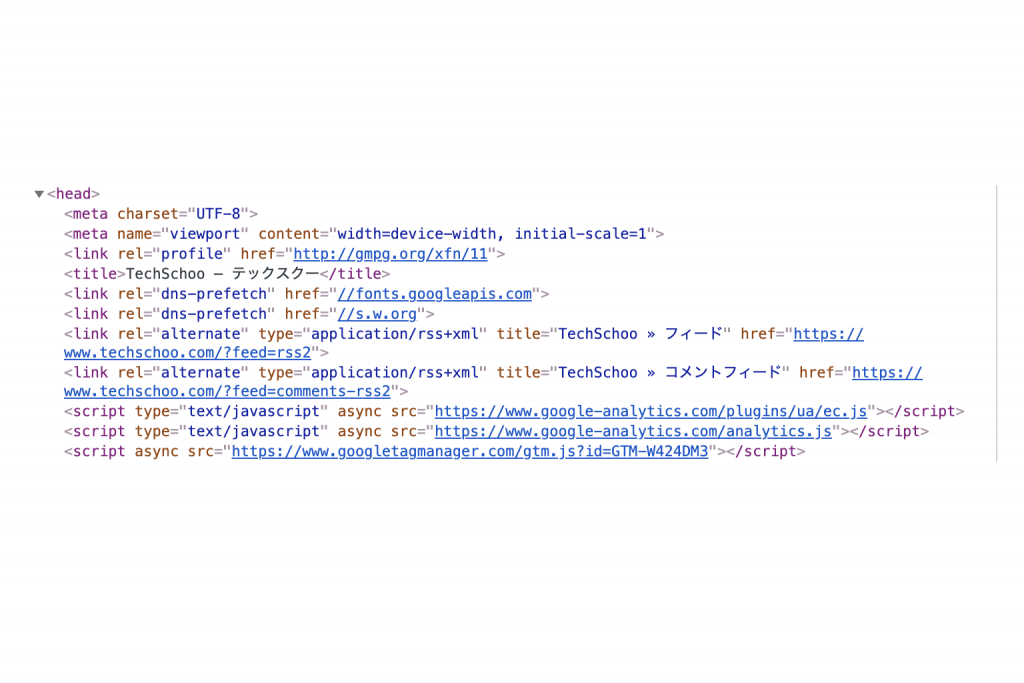
現在meta tagが設定されてない時の画面です。

自分が編集したテーマのheader.phpを探します。
設定によって少しパースが違いますが、ほとんとのテーマが入ってるパースは下記になりと思います。
/var/www/html/wp-content/themes/テーマ
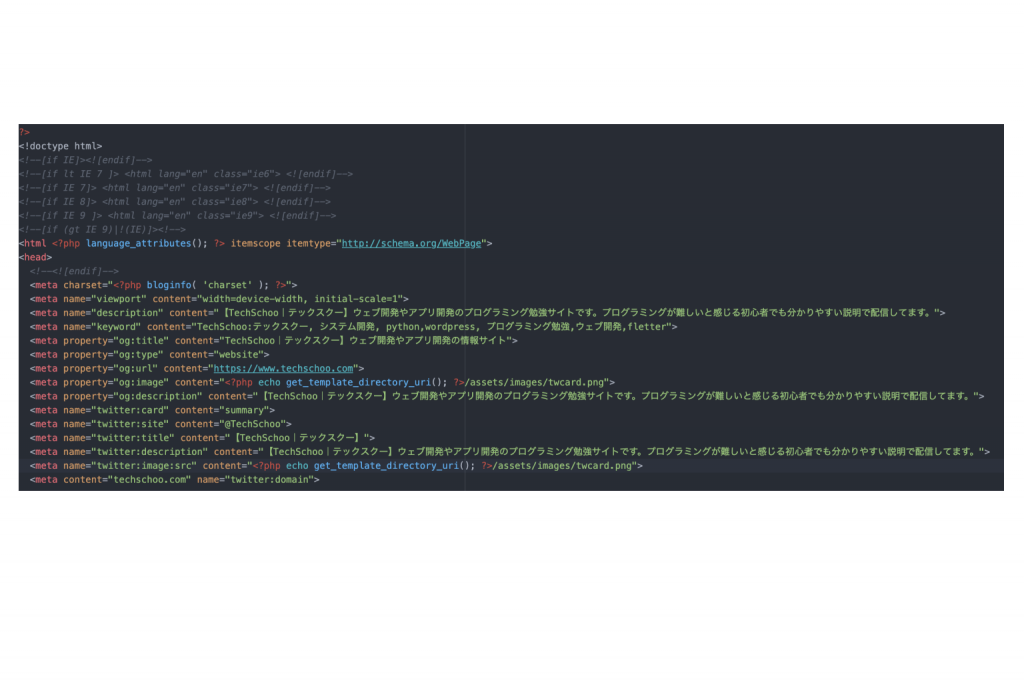
見つけたheadの中に下記を記入します。
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content=“XXXX”>
<meta name="keyword" content="XXXX">
<meta property="og:title" content="XXXX">
<meta property="og:type" content="website">
<meta property="og:url" content="https://www.yourdomain”>
<meta property="og:image" content="<?php echo get_template_directory_uri(); ?>/assets/images/XXXX”>
<meta property="og:description" content="">
<meta name="twitter:card" content="summary">
<meta name="twitter:site" content="@XXXX">
<meta name="twitter:title" content="【">
<meta name="twitter:description" content="">
<meta name="twitter:image:src" content="<?php echo get_template_directory_uri(); ?>/assets/images/twcard.png">
<meta content="yourdomain" name="twitter:domain">“”の中にはサイトの目的にあう説明文を書きます。
SEO対策ではkeyworldよりはdescriptionが検索する時に一番重要です。

meta tagの記入が終わったらFileZillaなどを利用して先ほどのパースにheader.phpをアップロードします。
/var/www/html/wp-content/themes/テーマ
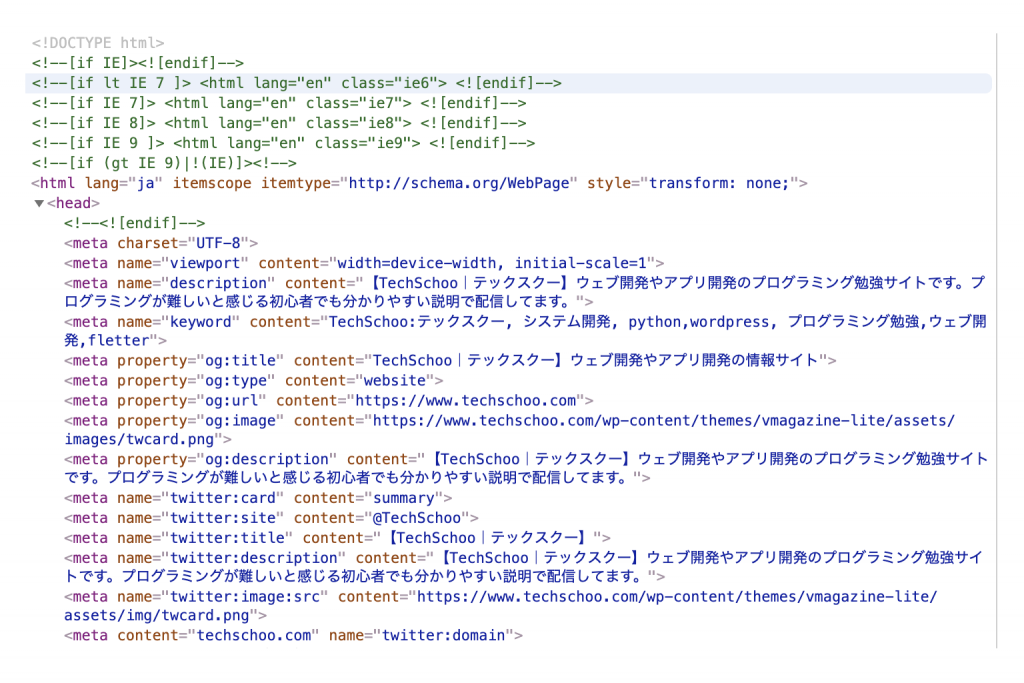
実際アップロードされた画面は下記となります。
実際googleに反映されるまでは何日か反映されますので余裕を持って待ちましょう。